SORACOM IoT レシピ:IoTボタンで、出退勤の記録と通知
毎日の出退勤記録をIoTボタンで手軽・確実にする
作成日:2024年6月
レシピ難易度: ★★★☆☆
毎日行う出退勤記録を簡易化することは管理者だけでなく従業員の負担も軽くなり、社内全体の効率向上につながります。SORACOM LTE-M Button for Enterprise (Plus も同様。以下、 SORACOM LTE-M Button と称します) にはボタンの押し方によって送る信号を変える機能があります。本レシピでは、この機能を用いて従業員の出退勤を管理者にメールで通知するシステムを作ります。
本レシピを行うのに必要な時間、概算費用
本レシピは以下の通りです
- 必要な時間: 約45分
- 概要費用: 約6,700円
※ 概算費用: ハードウェアや SORACOM を始めとした各種サービスの概ねの費用 (送料などの付帯費用や無料枠適用は考慮しないものとしています)
使用する SORACOM サービス
- データ収集・蓄積サービス SORACOM Harvest Data
- ダッシュボード作成・共有サービス SORACOM Lagoon
用意するもの
| 品名 | 数量 | 費用 | 備考 |
|---|---|---|---|
| SORACOM LTE-M Button for Enterprise | 1 | 6,578円 | 従業員に所持してもらう出退勤記録用としてのIoTボタンです。SORACOM LTE-M Button Plusでも本レシピを行うことができます。 |
| メール通知受信用デバイス | 1 | – | 本レシピでは通知にE-mailを利用するため、スマートフォン等のE-mailを見ることができるデバイスを用意ください。 |
- 金額はレシピ作成時となります。金額は税込み・送料別です。その他は参考価格となります。
このコンテンツの進め方
上から内容を読み進みながら作業を行なっていきます。また左サイドに追従する目次からページ内の移動が可能です。
本コンテンツは現状のままで提供され、株式会社ソラコムは、誤りがないことの保証を含め、明示であると黙示であるとを問わず、本コンテンツの記載内容につき、いかなる種類の表明も保証も行いません。
掲載情報の閲覧及び利用により、利用者自身、もしくは第三者が被った損害に対して、直接的、間接的を問わず、株式会社ソラコムは責任を負いかねます。
本コンテンツを実践する中で用意された機器、利用されたサービスについてのご質問は、それぞれの機器やサービスの提供元にお問い合わせをお願いします。機器やサービスの仕様は、本コンテンツ作成当時のものです。
株式会社ソラコムが提供する機器・サービスについてのご質問はフォームで受け付けております。機器・サービスご利用前の導入相談は https://soracom.jp/contact/ に、機器・サービスご利用開始後のサポートは、SORACOMユーザーコンソール内のサポートサイトから「リクエストを送信」(要ログイン)にてお問い合わせください。
Copyright (c) 2023 SORACOM, INC.
SORACOM LTE-M Button が届いたら
GPS マルチユニットは SIM を挿入することでセルラー通信(LTE-M)を通じて、クラウドと連携できるようになります。そのため、まず GPS マルチユニットに同梱されている SIM を SORACOM へ登録をしましょう。
※ すでに登録済み、もしくは登録済みの別の SIM を利用する場合は次へお進みください。
登録の方法は発注済みの SIM を登録する(JP)をご覧ください。約5分で完了します。
登録が完了すると左の[Menu]→[SIM管理]に表示されますのでご確認ください。
グループの作成とSIMの所属
SORACOM の IoT データ収集・蓄積サービス SORACOM Harvest Data を利用して、データの可視化を簡単に実現してみましょう。
SORACOM Harvest Data とは?
IoT デバイスからのデータの収集や蓄積、およびファイルを保存するサービスが SORACOM Harvest (ソラコム ハーベスト) です。IoT デバイスからのデータの収集・蓄積対応しているのが SORACOM Harvest Data、画像ファイルやログファイルといったファイルに対応しているのが SORACOM Harvest Files となります。
SORACOM ユーザーコンソールにログインした後[Menu]>[ガジェット管理]>[LTE-M Button for Enterprise/Plus]をクリックします。

次に[デバイス追加]をクリックします。

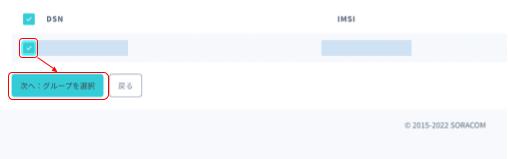
先ほど登録したSIMにチェックをつけ[次へ:グループを選択]をクリックします。

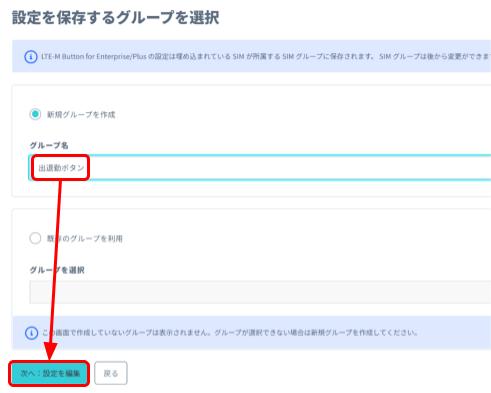
グループ名の欄に適当なグループ名を入力し[次へ:設定を編集]をクリックします。
| 項目 | 例 | 備考 |
|---|---|---|
| グループ名 | 出退勤ボタン | 任意の名称を設定可能です。わかりやすい名称を使いましょう。 |

[可視化を有効化する] にチェックをつけます。

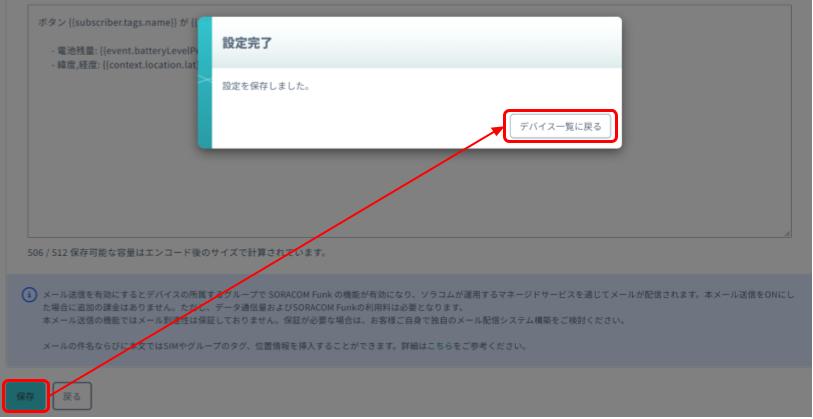
その後、ページ下部の [保存] →[デバイス一覧] の順にクリックし、設定を完了させます。

以上でグループの設定と編集が完了しました。
ボタンをクリックし、SORACOM Harvest Data へのデータ保存を確認する
SORACOM Harvest Data を利用して、設定が正しく反映されているか確認します。
ボタンをシングルクリック(カチッと1回押す)の方法で押します。
LED が約 10 秒間オレンジで点滅したあと、約 3 秒間緑色に点灯します。
ボタンが緑色に点灯しない時は
・約 5 秒間赤色に点灯した場合は、基地局との接続に失敗しています。電波状況の良いところで再度試してください。
・約 5 秒間赤色に点滅した場合は、電池残量が不足しています。電池を交換してください。
ボタンの押し方は3通りあります
SORACOM LTE-M Button は「シングルクリック (カチッっと1回押す)」「ダブルクリック (カチカチッと2回素早く押す)」「ロングクリック (1秒以上長押しする)」の3種類の押しわけができます。この情報は後述する “clickType” に現れます。
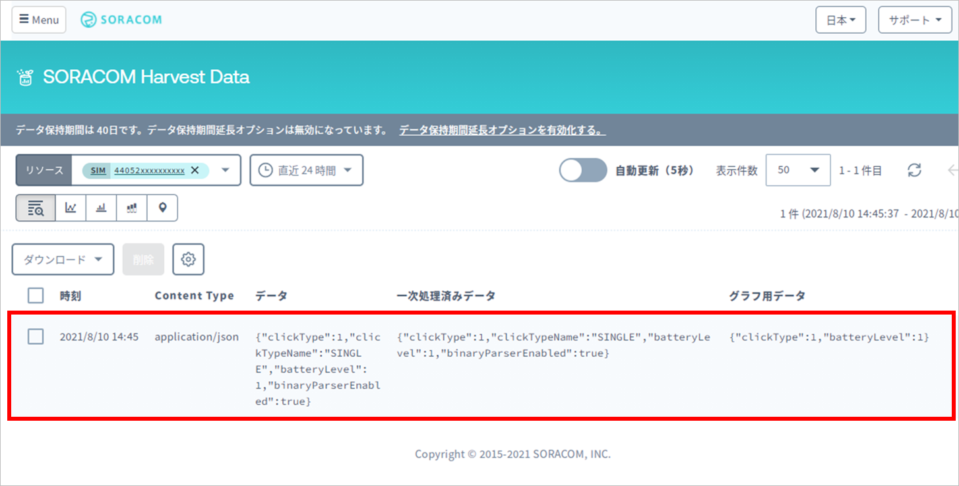
緑色に点灯した場合は、先ほど設定したSIMにチェックをつけて [SORACOM Hervest Data]をクリックします。

Hervest Dataに保存されているデータが表示されます。

[グラフ用データ] の以下のデータを参照し、先ほどの押し方と数値が一致していれば設定成功です。
| データ | 説明 |
|---|---|
| clickType | クリックの 3 つのタイプ (数値)。1: シングルクリック、2: ダブルクリック、3: 長押し のいずれかに対応 |
SORACOM Lagoon :有効化
SORACOM Harvest Data に蓄積されたデータを SORACOM Lagoon で活用していきます。
SORACOM Lagoon 用語解説
ここで SORACOM Lagoon で使われる用語を解説します。
| 用語 | 説明 |
|---|---|
| プラン | SORACOM Lagoon の契約プランです。プランによって機能と料金が異なり、今回は無料の Free プランを利用します。SORACOM Lagoon のご利用料金に機能や料金の比較表があります。 |
| SORACOM Lagoon ユーザー (Lagoon ユーザー) | SORACOM Lagoon へログインするためのユーザー( ID とパスワードの組)です。 SORACOM ユーザコンソールへのログインとは異なるユーザ一覧となり、皆さん自身で登録・削除が可能です。ダッシュボードやパネルを編集できる「編集可能」と表示専用の「読み取り」の2段階の権限を設定できます。作成可能数はプランによります。 |
| リソースの種類 | 表示するデータの種別です。SORACOM Lagoon では以下の4つの中から選び、その中からノード(SIMや回線)を選択します。 ・Air = SORACOM Air for セルラー (SORACOM IoT SIM) ・Lora = SORACOM Air for LoRaWAN デバイス ・Sigfox = SORACOM Air for Sigfox デバイス ・Device = SORACOM Inventory デバイス 今回はSIMなので、「Air」の SIM を選択します。 |
| パネル (Panel) | パネルはデータを表示する領域です。データソースとメトリクスを指定すると、そのメトリクス(たとえば SIM )のデータをパネルで使えるようになります。様々なパネルが存在します。 |
| ダッシュボード (Dashboard) | 複数のパネルを束ねて「1枚の画面」にしたものがダッシュボードです。共有の画面表示単位となります。 |
| アラート (Alert) | リソースのメトリクスデータに対して条件を設定し、その条件を満たしたら通知を行う仕組みの事です。 |
| データリフレッシュ | SORACOM Harvest から SORACOM Lagoon へデータが反映される事、もしくは反映タイミングとなります。反映タイミングはプランによります。 |
[Menu] → [データ収集・蓄積・可視化] → [SORACOM Lagoon] の順にクリックします。

[SORACOM Lagoon の利用を開始する]をクリックします。

プランのうち Free の[選択する]ボタンクリックし、[次へ]をクリックします。

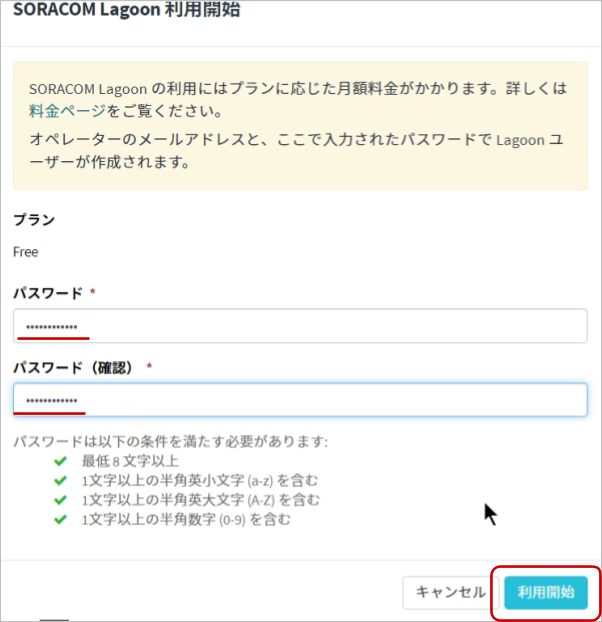
SORACOM Lagoon ユーザーの初期ユーザーに設定するパスワードを入力した後、[利用開始]をクリックします。

SORACOM Lagoon ユーザーの初期ユーザの ID は?
ID は SORACOM ユーザコンソールにログインしたときのメールアドレスが使われることになります。そのため、ここではパスワードのみ設定することになります。SORACOM ユーザコンソールへのログインとは異なるパスワードを設定する事を強くお勧めします。
利用開始がクリックできない場合は?
パスワードの条件が不足しています。全てに✔がつくようにパスワードを設定してください。
SORACOM Lagoon の有効化に成功すると、以下のように SORACOM Lagoon コンソールへのリンクと、Lagoon ユーザーの一覧が管理できるようになります。この画面を SORACOM Lagoon 管理画面と呼びます。

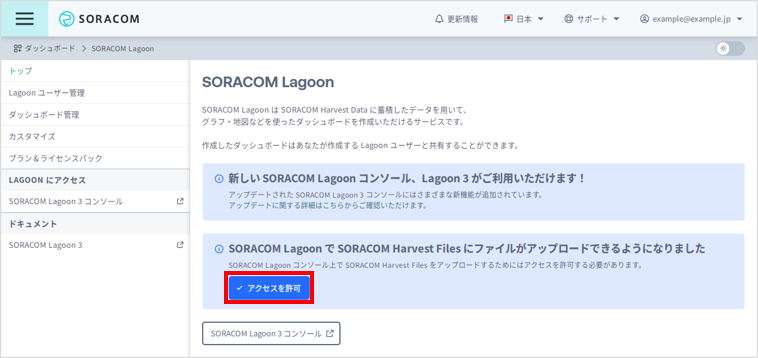
Lagoon 3 で SORACOM のデータを取り扱うために、Lagoon 3 の利用を開始すると、オペレーターごとに Lagoon 3 専用の SAM ユーザーが作成されます。ただし、標準では、この SAM ユーザーには「Harvest Files にファイルをアップロードする権限」が付与されていません。そのため、Soracom X/Y Image で Harvest Files に画像をアップロードできません。
本レシピでは必要ありませんが、Harvest Files に画像をアップロードする機能を利用するには、ユーザーコンソールのSORACOM Lagoon画面で、[アクセスを許可] をクリックして、必要な権限を付与してください。
SORACOM Lagoon 管理画面は [Menu]>[データ収集・蓄積・可視化]>[SORACOM Lagoon]で表示する事ができます。
[SORACOM Lagoon3 コンソール]ボタンをクリックし SORACOM Lagoonコンソールを表示します。
SORACOM Lagoon:ログイン
メールアドレス (SORACOM ユーザコンソールへログインする際のメールアドレス) と、SORACOM Lagoon 初期ユーザ作成時に利用したパスワードでログインします。

ログインに成功すると、以下のような画面が表示されます。これが SORACOM Lagoon ログイン直後の画面です。ここから「ダッシュボード」や「パネル」を作成していきます。

SORACOM Lagoon :ダッシュボードを作成
あらかじめ設定が済んでいるテンプレートを使って、ダッシュボードを作成します。
ダッシュボードアイコンにカーソルを乗せると表示される「Dashboards」メニューから[Import]をクリックします。
[Import via panel json]のテキストフィールドへ、下記のテキストを入力(貼り付け)ます。
貼り付けたら[Load]ボタンをクリックします。
貼り付けるテキスト (JSON)
{
"annotations": {
"list": [
{
"builtIn": 1,
"datasource": {
"type": "datasource",
"uid": "grafana"
},
"enable": true,
"hide": true,
"iconColor": "rgba(0, 211, 255, 1)",
"name": "Annotations & Alerts",
"target": {
"limit": 100,
"matchAny": false,
"tags": [],
"type": "dashboard"
},
"type": "dashboard"
}
]
},
"editable": true,
"fiscalYearStartMonth": 0,
"graphTooltip": 0,
"id": 8663,
"links": [],
"liveNow": false,
"panels": [
{
"datasource": {
"type": "harvest-backend-datasource",
"uid": "e3ITY8sIz"
},
"fieldConfig": {
"defaults": {
"color": {
"mode": "thresholds"
},
"mappings": [
{
"options": {
"2": {
"text": "退勤中"
},
"3": {
"text": "出勤中"
}
},
"type": "value"
}
],
"thresholds": {
"mode": "absolute",
"steps": [
{
"color": "green",
"value": null
},
{
"color": "red",
"value": 80
}
]
}
},
"overrides": []
},
"gridPos": {
"h": 8,
"w": 12,
"x": 0,
"y": 0
},
"id": 6,
"options": {
"orientation": "auto",
"reduceOptions": {
"calcs": ["lastNotNull"],
"fields": "",
"values": false
},
"showThresholdLabels": false,
"showThresholdMarkers": true,
"text": {}
},
"pluginVersion": "9.3.9",
"targets": [],
"title": "現在の出退勤状況",
"type": "gauge"
},
{
"alert": {},
"aliasColors": {},
"bars": false,
"dashLength": 10,
"dashes": false,
"datasource": {
"type": "harvest-backend-datasource",
"uid": "e3ITY8sIz"
},
"description": "",
"fieldConfig": {
"defaults": {},
"overrides": [
{
"matcher": {
"id": "byName",
"options": "clickType"
},
"properties": [
{
"id": "displayName",
"value": "2=退勤(ダブルクリック), 3=出勤(長押し)"
}
]
}
]
},
"fill": 5,
"fillGradient": 9,
"gridPos": {
"h": 8,
"w": 12,
"x": 0,
"y": 8
},
"hiddenSeries": false,
"id": 4,
"legend": {
"alignAsTable": false,
"avg": false,
"current": true,
"max": false,
"min": false,
"rightSide": false,
"show": true,
"total": false,
"values": true
},
"lines": true,
"linewidth": 3,
"nullPointMode": "null",
"options": {
"alertThreshold": true
},
"percentage": false,
"pluginVersion": "9.3.9",
"pointradius": 2,
"points": true,
"renderer": "flot",
"seriesOverrides": [],
"spaceLength": 10,
"stack": false,
"steppedLine": true,
"targets": [],
"thresholds": [],
"timeRegions": [],
"title": "Mr.A",
"tooltip": {
"shared": true,
"sort": 0,
"value_type": "individual"
},
"type": "graph",
"xaxis": {
"mode": "time",
"show": true,
"values": []
},
"yaxes": [
{
"$$hashKey": "object:1806",
"format": "short",
"logBase": 1,
"max": "3.5",
"min": "1.5",
"show": true
},
{
"$$hashKey": "object:1807",
"format": "short",
"logBase": 1,
"show": true
}
],
"yaxis": {
"align": false
}
}
],
"refresh": "",
"schemaVersion": 37,
"style": "dark",
"tags": [],
"templating": {
"list": []
},
"time": {
"from": "now-1h",
"to": "now"
},
"timepicker": {
"refresh_intervals": ["1d"]
},
"timezone": "",
"title": "出退勤ボタン",
"uid": "tltZ8-sSk",
"version": 2,
"weekStart": ""
}Load をクリックすると “Unexpected end of JSON input” と表示される
テキストが上手く入力できていない場合は と表示されます。
と表示されます。
貼り付けたテキストを見直すようにしてください。
Import 詳細画面に遷移し「Import」をクリックします。
「Access denied to this dashboard」と表示されることがあります
[Folder] で「General」を選択して [Import] をクリックすると、「Access denied to this dashboard」と表示されますが、動作に影響はありません。
以下のように表示されていれば成功です。表示されない場合は、何度かブラウザを更新してください。
SORACOM Lagoon:パネルの編集
まず上のパネルを編集します。二つ並んだうちの上のパネルタイトル[現在の出退勤状況]をクリックし[編集]をクリックします。
Data Source欄で[Harvest]を選択し、”A”と表示されている”Query” タブで [Air] をクリックし、SORACOM LTE-M Buttonに紐づいている SIM を選び、データの項目リストをクリックして [clickType]を選択します。
一覧に “LTE-M Button” が無い場合
例の画面では “LTE-M Button” と表示されている部分は、 “SIM管理画面” で設定したSIM名となります。SIM名を設定していない場合は、IMSI (SIMに割り当てられている一意の番号) が表示されるので、その情報を基に選んでください。
画面右上の[Apply]ボタンをクリックしパネルの編集を終了します。
次に下のパネルを編集します。二つ並んだうちの下のパネルのタイトル[出退勤の様子]をクリックし[編集]をクリックします。
先ほどと同様にData Source欄で[Harvest]を選択し、”A”と表示されている”Query” タブで [Air] をクリックし、SORACOM LTE-M Buttonに紐づいている SIM を選び、データの項目リストをクリックして [clickType]を選択します。
ここまで設定したら一度 画面右上の[Save]をクリックして設定を保存してください。
続いて、アラートルールを作成していきます。[Alert]タブの[Create alert rule from this panel]をクリックしてください。
アラートルール作成画面が表示されます。
[1 Set a query and alert condition]では、以下の処理を設定します。それぞれ設定値を以下の通り設定ください。
- 項目A: 過去3分間のクリックしたデータを取得
- lastClickType: 取得したデータの最後のデータを取得
- isAboveThreshold: 最後のクリックした値が1以上である場合、アラートを発報
| 1 | タイプ | Query |
|---|---|---|
| 項目名 | A | |
| 時間 | now-3mins | |
| 対象 | AirからLTE-Mボタンの[clickType]を選択 | |
| 2 | タイプ | Expression(Reduce) |
| 項目名 | lastClickType ( *注意:忘れず設定ください) | |
| Function | Last | |
| Input | A | |
| Mode | Strict | |
| 3 | タイプ | Expression(Threshold) |
| 項目名 | isAboveThreshold ( *注意:忘れず設定ください) | |
| Input | lastClickType | |
| Threshold | IS ABOVE 1 | |
| Alert Condition | Yes ( *注意:忘れず設定ください) |
[2 Alert evaluation behavior]には 以下の設定をしてください。1分間隔で評価し条件を満たせば即時アラートを発報する設定です。
| 項目 | 値 |
|---|---|
| Evaluate every | 1m |
| For | 0 |
[3 Add details for your alert]の[Folder]と[Group]に名前を任意で入力してください。
[4.Notifications] に Custom Labels を設定します。次のように入力し、その後 [Save and exit] をクリックして保存します。
| Label | Value |
|---|---|
| notification | attendance |
Alertタブに先ほど設定したアラートルールが作成されていることを確認し、画面右上の[Save]と[Apply]ボタンをクリックし設定の保存の反映を行います。
SORACOM Lagoon:Contact points作成
出退勤情報の通知先を設定します。
アラートアイコンにカーソルを乗せると表示される「Alerting」メニューから[Contact points]をクリックします。
[+ New template]ボタンをクリックします。
メールの件名に記載する内容を定義します。以下を記入して [Save template] をクリックします。
| 項目 | 内容 |
|---|---|
| Template Name | email.attendance.subject |
| Content | {{ define "email.attendance.subject" }} |
続いて、メールの本文に記載する内容を定義します。もう一度 [Contact points] の画面で [+ New template] をクリックして template 作成画面へ進み、以下を記入して [Save template] をクリックします。
| 項目 | 内容 |
|---|---|
| Template Name | email.attendance.message |
| Content | {{ define "email.attendance.message" }} |
件名(email.attendance.subject)と本文(email.attendance.message)のテンプレートを追加後、下記の通りMessage templatesに表示されていることを確認します。
続いて、[+ New contact point]ボタンをクリックします。
「New notification channel」画面では以下の通りに入力します。
| 項目 | 内容 | 備考 | |
|---|---|---|---|
| Name | attendance-contacts | 任意の名称で構いません。 | |
| Contact point type | ― | ||
| Addresses | 通知の送付先メールアドレス | 複数のメールアドレスを指定する場合は “;” で区切るようにしてください。 | |
| Optional Email settings | Single email | チェック | |
| Message | {{ template "email.attendance.message" . }} | ||
| Subject | {{ template "email.attendance.subject" . }} | ||
| Notification settings | Disable resolved message | チェック | |
入力し終わったら[Save contact point]をクリックします。以下のように表示されていれば成功です。
[送信テスト]について
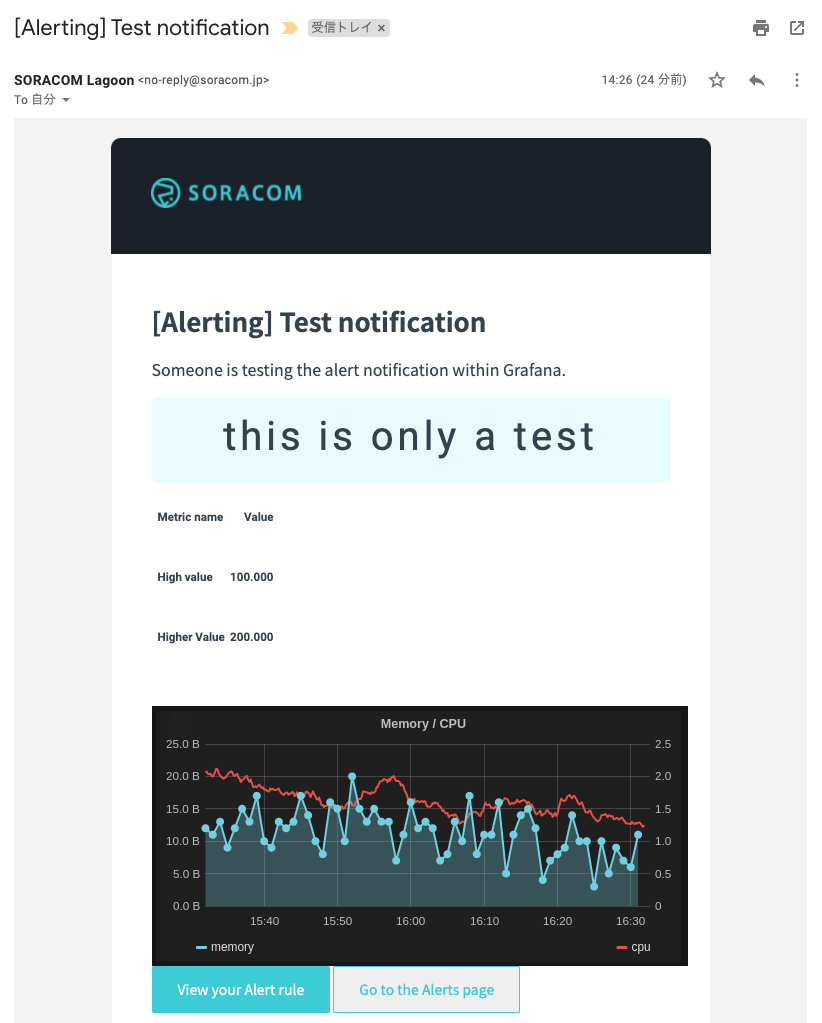
保存の前に[Test]ボタンにてテストが行えます。テストを行うと以下のようなメールが届きますので、確認にご利用ください。
また、メールが届かない場合の確認ポイントは以下の通りです。
・メールアドレスが正しいこと
・no-reply@soracom.jp からのメールが迷惑メールに判定されてないこと、もしくは受信フィルタで拒否されていないこと
SORACOM Lagoon:Notification policy作成
次に、アラートアイコンにカーソルを乗せると表示される「Alerting」メニューから[Notification poliocies]をクリックしてください。
[+ New specific policy]を選択しNotification Policyを作成します。
[Matching labels]に 以下の内容を入力し、Contact pointに先ほど作成した[attendance-contacts]を選択します。
入力後、[Save Policy]をクリックし登録します。
| Label | Operator | Value |
|---|---|---|
| notification | = | attendance |
SORACOM Lagoon:ダッシュボードの保存
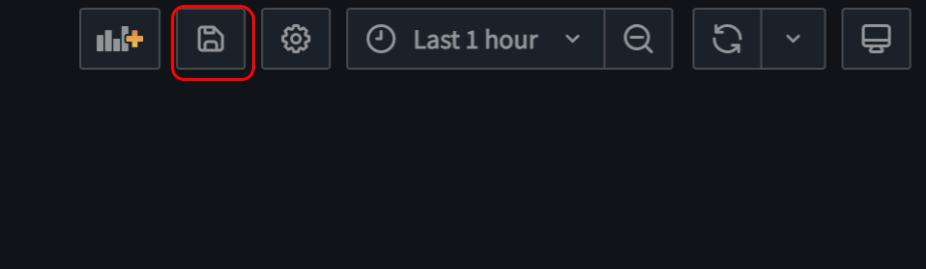
画面右上の をクリックすることでこれまでのダッシュボードの作業を保存できます。
をクリックすることでこれまでのダッシュボードの作業を保存できます。

[Save]で保存します。

動作を確認する
準備が整いましたので、実際にボタンを操作し動作を確認します。
今回はボタン長押しで出勤、ダブルクリックで退勤を通知します。
まずは出勤の動作確認を行います。SORACOM LTE-M Buttonを長押しすると約1分後、通知先に以下のようなメールが届きます。(メールの配信まで2-3分かかることがあります)
SORACOM Lagoon上では以下のように表示されます。
次に退勤処理を確認しますが、その前に、アラートが発報している期間はクリックしても追加で発報はされません。
そのため、2-3分ほど待って[State]が[Firing]から[Normal]に変更になるのを待ちます。
次に退勤の動作確認を行います。SORACOM LTE-M Buttonをダブルクリックすると約1分後、通知先に以下のようなメールが届きます。(メールの配信まで2-3分かかることがあります)
SORACOM Lagoon上では以下のように表示されます。
これを繰り返すことで簡単に出退勤の様子が把握できるというシステムになっています。
あとかたづけと注意事項
本レシピでは費用がかかるサービスを利用しています。
本項をよく読み、必要な操作や解除作業を行うようにして、想定外の費用が掛からないようにしてください。
費用について
ここで記載している金額は全て税込み、送料別となります。
SORACOM プラットフォームの利用料金
| サービス/機能 | 料金 |
|---|---|
| SORACOM Air (plan-D) | 基本料: 11円/日通信料: 0.22円~/MB(今回の利用であれば 1MB 以内で収まる範囲) |
| SORACOM Harvest Data | 本機能を有効にしたグループに所属する1SIMあたり5.5円/日 (2000リクエスト/日/SIMを含む)2000リクエスト/日を超えた分は0.0044円/リクエスト |
| SORACOM Lagoon | 今回は Free プラン(無料)を使用しました。 |
※ 費用詳細はリンク先をご確認ください。
無料利用枠について
SORACOM サービスでは一部サービスにおいて無料枠が設定されています。たとえば SORACOM Air for セルラーであればアカウント毎で30円/月の通信分や、SORACOM Harvest Data であれば31日分の書込みリクエストなどです。料金詳細に「無料利用枠」として掲載されていますので、ご確認ください。
グループ解除
SORACOM Harvest Data 等、「機能が有効になっているグループに所属している SIM × 費用」となっているサービスにおいては、「機能を OFF にする」することで費用の発生を抑えることができます。またもう1つの方法として「グループに所属している SIM の数を減らす(= 解除する)」事でも費用を抑える事ができます。
グループ解除の方法はグループからの解除 (JP)をご覧ください。
SORACOM Harvest Data のデータ削除
SORACOM Harvest Data は基本的にはデータ保管料は無料※です。そのため、保存しておいても害はありませんが、デモ等で利用する際にはデータを綺麗にしておく必要が出てくるため、データ削除について解説します。
※発生から40日を超えたデータは削除されます。40日以上データを保管したい場合はデータ保持期間延長オプション利用料金をご利用ください。
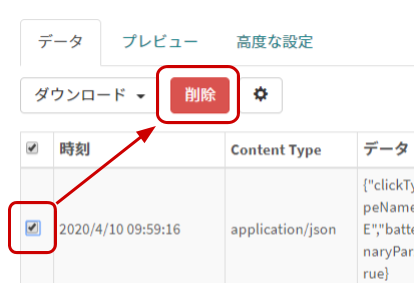
SORACOM Harvest Data 画面 ([操作]>[データを確認]) のデータテーブルで、削除したいデータのチェックボックスを付けた後に[削除]をクリックします。表示されたダイアログで改めて[削除]をクリックすると、削除されます。
※ 複数のデータにチェックをつければ一括で削除可能です。

データの復元はできませんのでご注意ください。
SORACOM Lagoon の解約
SORACOM Lagoon はオンラインで解約が可能です。 Free プランであれば有効化しておいても費用は発生しませんが、長期に渡って利用しない場合には解約も選択いただけます。
解約の方法はSORACOM Lagoon の解約(JP)をご覧ください。
次のステップ
本レシピでは、センサーや電源のことを考えなくても良いデバイスで、「簡単に現場のデジタル化」を実現しました。実際の運用の際は、ボタンを従業員に貸し出し、通知先を雇用者のアドレスにします。また、 同じ設定のパネルを複製し、違うボタンからのデータを読み込むように設定することで、一つのダッシュボードで二人以上の出退勤状況を確認することも可能です。
このようにSORACOM Lagoon を活用すれば、アプリケーション開発の手間も減らすことができるため、「IoT の全体像を知りたい」といった方にも向いているかと思います。